Hello my friend,
Today topic of the network programmability is popular. There is a quite pragmatic approach behind this popularity, which is to lower the operational costs of the network and increase its agility. By agility I mean the way how we create the network services, which time we spend on it and so on. Let’s evaluate how model-driven configuration can help us to do it for Nokia SR OS 16.0.
1 2 3 4 5 | No part of this blogpost could be reproduced, stored in a<br> retrieval system, or transmitted in any form or by any<br> means, electronic, mechanical or photocopying, recording,<br> or otherwise, for commercial purposes without the<br> prior permission of the author.<br> |
Brief description
Why have I mentioned SR OS version 16.0? Because model-driven CLI is available starting from SR OS 16.0.R1, which was released some days ago (beginning of June 2018). Actually, it’s one of the very important introductions of this the release in direction of network programmability.
The idea of model-driven CLI (shortly MD-CLI) is very straightforward: to have a single configuration approach based on YANG-models for all configuration interfaces:
- CLI
- NETCONF
- gRPC
You remember, some time ago, we were configuring Nokia (Alcatel-Lucent) SR OS and Cisco IOS XR using NETCONF/YANG (link). We did some reverse engineering activities to rebuild the structure of YANG models directly from the router, though it was possible to read original YANG packages. One of the reasons for that was different structure (or at least not clear relations) between CLI configuration model and YANG data mode. This is something MD-CLI overcomes.
There are some new features, what makes life of the configurator easier, which we’ll review in this article.
What we are going to test?
We’ll review new MD-CLI (model-driven CLI), which is available in Nokia SR OS starting from version 16.0.R1. We aren’t configuring any particular technologies and so on, but we rather focus on CLI itself.
Software version
The following infrastructure is used in my lab:
- CentOS 7 with python 2.7.
- Ansible 2.5.2
- Nokia VSR 16.0.R1 (NEW!)
See the previous article to get details how to build the lab
Nokia VSR 16.0.R1 is the current latest version of VSR, which has been released in the beginning of June 2018.
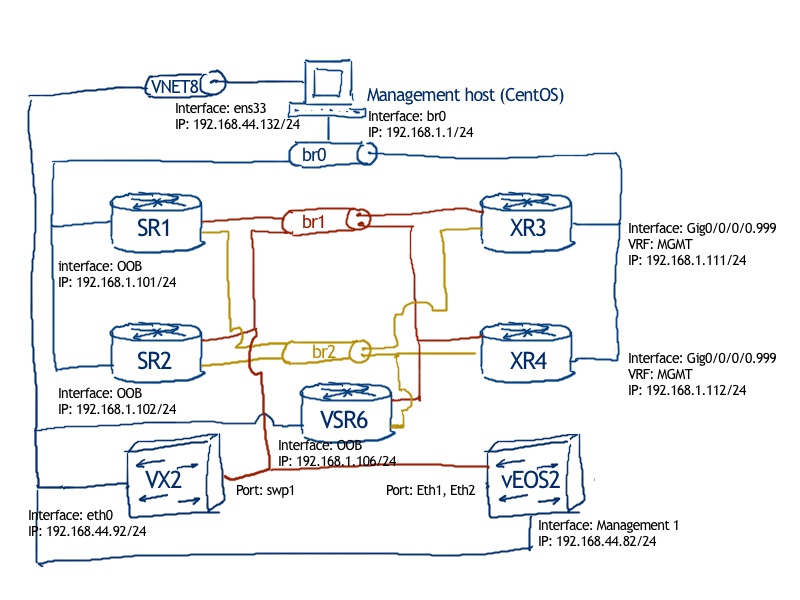
Topology
As we aren’t configuring particular technologies, there is no particular topology. New VSR is just connected to the management network and is reachable over SSH:

No initial configuration is provided as Nokia VSR has default configuration.
Deployment of Nokia VSR 16.0.R1
The deployment of VM with Nokia VSR 16.0.R1 is just the same as it was for VSR 15.0. You can either read some information about manual deployment or you can use our VNF onboarding tool with small modifications. If you are familiar with Ansible, you can easily update it.
Usage of MD-CLI
When we are logged into newly deployed Nokia VSR 16.0.R1 router, we see just standard CLI, nothing new
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .Login: admin<br> .Password:<br> .<br> . SR OS Software<br> . Copyright (c) Nokia 2018. All Rights Reserved.<br> .<br> . Trademarks<br> .<br> . Nokia and the Nokia logo are registered trademarks of Nokia. All other<br> . trademarks are the property of their respective owners.<br> .<br> . IMPORTANT: READ CAREFULLY<br> .<br> . The SR OS Software (the "Software") is proprietary to Nokia and is subject<br> . to and governed by the terms and conditions of the End User License<br> . Agreement accompanying the product, made available at the time of your order,<br> . or posted on the Nokia website (collectively, the "EULA"). As set forth<br> . more fully in the EULA, use of the Software is strictly limited to your<br> . internal use. Downloading, installing, or using the Software constitutes<br> . acceptance of the EULA and you are binding yourself and the business entity<br> . that you represent to the EULA. If you do not agree to all of the terms of<br> . the EULA, then Nokia is unwilling to license the Software to you and (a) you<br> . may not download, install or use the Software, and (b) you may return the<br> . Software as more fully set forth in the EULA.<br> .<br> . This product contains cryptographic features and is subject to United States<br> . and local country laws governing import, export, transfer and use. Delivery<br> . of Nokia cryptographic products does not imply third-party authority to<br> . import, export, distribute or use encryption.<br> .<br> . If you require further assistance please contact us by sending an email<br> . to support@nokia.com.<br> .<br> .A:VSR#<br> |
Let’s briefly check the version of our Nokia VSR:
1 2 3 4 | .A:VSR# show version<br> .TiMOS-B-16.0.R1 both/x86_64 Nokia 7750 SR Copyright (c) 2000-2018 Nokia.<br> .All rights reserved. All use subject to applicable license agreements.<br> .Built on Thu May 31 16:23:56 PDT 2018 by builder in /builds/160B/R1/panos/main<br> |
Having checked that VSR has correct version, we can enable MD-CLI mode, which is disabled by default. To do that we need to enter the following two commands, logout and log in back to the CLI:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .A:VSR# configure system management-interface cli md-cli auto-config-save<br> .*A:VSR# configure system management-interface configuration-mode model-driven<br> .<br> .<br> .*A:VSR# logout<br> .<br> .TiMOS-B-16.0.R1 both/x86_64 Nokia 7750 SR Copyright (c) 2000-2018 Nokia.<br> .All rights reserved. All use subject to applicable license agreements.<br> .Built on Thu May 31 16:23:56 PDT 2018 by builder in /builds/160B/R1/panos/main<br> .<br> .<br> .Login: admin<br> .Password:<br> .<br> . SR OS Software<br> . Copyright (c) Nokia 2018. All Rights Reserved.<br> .<br> . Trademarks<br> .<br> . Nokia and the Nokia logo are registered trademarks of Nokia. All other<br> . trademarks are the property of their respective owners.<br> .<br> . IMPORTANT: READ CAREFULLY<br> .<br> . The SR OS Software (the "Software") is proprietary to Nokia and is subject<br> . to and governed by the terms and conditions of the End User License<br> . Agreement accompanying the product, made available at the time of your order,<br> . or posted on the Nokia website (collectively, the "EULA"). As set forth<br> . more fully in the EULA, use of the Software is strictly limited to your<br> . internal use. Downloading, installing, or using the Software constitutes<br> . acceptance of the EULA and you are binding yourself and the business entity<br> . that you represent to the EULA. If you do not agree to all of the terms of<br> . the EULA, then Nokia is unwilling to license the Software to you and (a) you<br> . may not download, install or use the Software, and (b) you may return the<br> . Software as more fully set forth in the EULA.<br> .<br> . This product contains cryptographic features and is subject to United States<br> . and local country laws governing import, export, transfer and use. Delivery<br> . of Nokia cryptographic products does not imply third-party authority to<br> . import, export, distribute or use encryption.<br> .<br> . If you require further assistance please contact us by sending an email<br> . to support@nokia.com.<br> .<br> .<br> .[]<br> .A:admin@VSR# |
As you might see after re-login the CLI looks in a bit different way. Let’s check what is available from the commands in the top level of MD-CLI by default:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .[]<br> .A:admin@VSR# ?<br> .<br> . admin + Enter the administrative context for system operations<br> . clear + Clear statistics or reset operational state<br> . configure + Enter the configuration context<br> . environment + Enter the environment configuration context<br> . show + Show operational information<br> . tools + Enter the tools context for troubleshooting and<br> . debugging<br> .<br> . Global commands:<br> . back - Move back one or more levels<br> . commit - Commit changes to the running datastore<br> . compare - Show changes between datastores<br> . discard - Discard changes in the candidate datastore<br> . edit-config - Enter a candidate configuration mode<br> . exec - Execute commands from a file<br> . exit - Return to the previous working context or to the<br> . operational root<br> . history - Show the most recently entered commands<br> . info - Show the configuration from the present working context<br> . load - Load a configuration from a file<br> . logout - Exit the CLI session<br> . pwc - Show the present working context<br> . quit-config - Leave the candidate configuration mode<br> . rollback - Rollback to a previous configuration<br> . top - Move to the top level of the context<br> . tree - Show the command tree under the present working context<br> . validate - Validate changes in the candidate datastore<br> |
Most of the commands are familiar to you, but there are some new like “edit-config” and “quit-config”
What are the changes then? Let’s review them one by one.
#1. Candidate config
Long ago we have shown the possibility to use candidate config option for previous releases of Nokia SR OS. Now it’s mandatory in MD-CLI. So we need to enter the “edit-config” mode, before we can do anything and by the end of the configuration we’ll need to commit changes in order they are implemented. Let’s try to test without new command:
1 2 3 4 | .[]<br> .A:admin@VSR# configure<br> . ^^^^^^^^^<br> .MINOR: CLI #2069: Operation not allowed - 'edit-config' required before entering 'configure'<br> |
The message is self-explanatory, so we enable configuration mode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .[]<br> .A:admin@VSR# edit-config ?<br> .<br> . edit-config<br> .<br> . Configuration modes:<br> . exclusive - Obtain exclusive lock for candidate configuration.<br> . global - Enter global (shared) mode for candidate configuration.<br> . read-only - Enter read-only mode for candidate configuration.<br> .<br> .<br> .[]<br> .A:admin@VSR# edit-config exclusive<br> .INFO: CLI #2060: Entering exclusive configuration mode<br> .WARNING: CLI #2061: Uncommitted changes are discarded on 'quit-config'<br> .<br> .(ex)[]<br> .A:admin@VSR#<br> |
#2. Watching into existing config
Now we are able to configure something. But before we start configuration, we can review the existing configuration using new structure:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .(ex)[]<br> .A:admin@VSR# info<br> . configure {<br> . log {<br> . filter 1001 {<br> . entry 10 {<br> . description "Collect only events of major severity or higher"<br> . action forward<br> . match {<br> . severity {<br> . gte major<br> . }<br> . }<br> . }<br> . }<br> . log-id 99 {<br> . description "Default System Log"<br> . source {<br> . main true<br> . }<br> . destination {<br> . memory {<br> . max-entries 500<br> . }<br> .Press Q to quit, Enter to print next line or any other key to print next page.<br> |
The output of Info will depend on the role that user has. As we are using default “admin” with unlimited rights, we can see everything.
To show running configuration from any user, there is another new command:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .[]<br> .A:admin@VSR# admin show configuration<br> .# TiMOS-B-16.0.R1 both/x86_64 Nokia 7750 SR Copyright (c) 2000-2018 Nokia.<br> .# All rights reserved. All use subject to applicable license agreements.<br> .# Built on Thu May 31 16:23:56 PDT 2018 by builder in /builds/160B/R1/panos/main<br> .<br> .# Generated WED JUN 13 17:22:25 2018 UTC<br> .<br> .configure {<br> . card 1 {<br> . card-type iom-v<br> . mda 1 {<br> . mda-type m20-v<br> . }<br> . }<br> . log {<br> . filter 1001 {<br> . entry 10 {<br> . description "Collect only events of major severity or higher"<br> . action forward<br> . match {<br> . severity {<br> . gte major<br> . }<br> . }<br> .Press Q to quit, Enter to print next line or any other key to print next page.<br> |
This command was introduced instead of “admin display-config” used in classic CLI.
It’s also possible using “info detail” to see the default values, which are configured and not shown normally:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .(ex)[]<br> .A:admin@VSR# info detail<br> . configure {<br> . aaa {<br> . radius-coa-port 3799<br> . wpp {<br> . ## portal-group<br> . }<br> . ## acct-on-off-group<br> . ## radius-script-policy<br> . ## radius-server-policy<br> . ## route-downloader<br> . ## l2tp-accounting-policy<br> . ## diameter-peer-policy<br> . ## isa-radius-policy<br> . }<br> . bfd {<br> . ## bfd-template<br> . }<br> . bmp {<br> . admin-state disable<br> . ## station<br> . }<br> . ## card<br> . ## cflowd<br> .Press Q to quit, Enter to print next line or any other key to print next page.<br> |
You might spot that there are some a lot of commands starting with “##” symbol. It shows the command, that might exist in certain configuration context, but it isn’t configured currently. On the one hand it gives you additional possibility to see, where you need to configure something; on the other hand you don’t need to guess anymore, if there is implicit (default) value is configured or nothing is configured.
There is also possibility to review config file in form of exact commands needs to be issued to get it using keyword “full-context” after “info” command:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .(ex)[]<br> .A:admin@VSR# info full-context<br> . /configure card 1 card-type iom-v<br> . /configure card 1 mda 1 mda-type m20-v<br> . /configure log filter 1001 entry 10 description "Collect only events of major severity or higher"<br> . /configure log filter 1001 entry 10 action forward<br> . /configure log filter 1001 entry 10 match severity gte major<br> . /configure log log-id 99 description "Default System Log"<br> . /configure log log-id 99 source main true<br> . /configure log log-id 99 destination memory max-entries 500<br> . /configure log log-id 100 description "Default Serious Errors Log"<br> . /configure log log-id 100 filter 1001<br> . /configure log log-id 100 source main true<br> . /configure log log-id 100 destination memory max-entries 500<br> . /configure { log log-id 101 destination netconf }<br> . /configure port 1/1/1 admin-state enable<br> . /configure port 1/1/1 ethernet mode network<br> . /configure port 1/1/1 ethernet encap-type dot1q<br> . /configure router "Base" interface "toSR2" port 1/1/1:12<br> . /configure router "Base" interface "toSR2" ipv4 primary address 10.11.22.11<br> . /configure router "Base" interface "toSR2" ipv4 primary prefix-length 24<br> . /configure system name "VSR"<br> . /configure system dns address-pref ipv4-only<br> . /configure system management-interface configuration-mode model-driven<br> .Press Q to quit, Enter to print next line or any other key to print next page.<br> |
This option of “info” output provides you understanding, which commands you need to apply from top-level context to avoid walk between configuration contexts.
#3. Configuration process
Configuration process hasn’t changed, though some commands might be different (really, just minority of the commands). Let’s provision the card to see how it works:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | .(ex)[]<br> .A:admin@VSR# show card<br> .<br> .===============================================================================<br> .Card Summary<br> .===============================================================================<br> .Slot Provisioned Type Admin Operational Comments<br> . Equipped Type (if different) State State<br> .-------------------------------------------------------------------------------<br> .1 (not provisioned) up unprovisioned<br> . iom-v<br> .A cpm-v up up/active<br> .===============================================================================<br> .<br> .(ex)[]<br> .A:admin@VSR# configure<br> .<br> .(ex)[configure]<br> .A:admin@VSR# card 1<br> .<br> .*(ex)[configure card 1]<br> .A:admin@VSR# card-type io<br> . iom-a<br> . iom-c4-xp<br> . iom-e<br> . iom-v<br> . iom-xp<br> . iom3-xp<br> . iom3-xp-b<br> . iom3-xp-c<br> . iom4-e<br> . iom4-e-b<br> . iom5-e<br> .<br> .*(ex)[configure card 1]<br> .A:admin@VSR# card-type iom-v<br> .<br> .*(ex)[configure card 1]<br> .A:admin@VSR#<br> |
You see that navigation across CLI has changed. Now there is no long string before “#”, which points to configuration context. It’s shown in “[]”, just before the line, where we enter configuration commands.
As I said earlier, all the configuration is done only in candidate mode, that’s why no changes are applied unless we commit them:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .*(ex)[configure card 1]<br> .A:admin@VSR# exit all<br> .<br> .*(ex)[]<br> .A:admin@VSR# show card<br> .<br> .===============================================================================<br> .Card Summary<br> .===============================================================================<br> .Slot Provisioned Type Admin Operational Comments<br> . Equipped Type (if different) State State<br> .-------------------------------------------------------------------------------<br> .1 (not provisioned) up .unprovisioned<br> . iom-v<br> .A cpm-v up up/active<br> .===============================================================================<br> |
Before committing changes, we have possibility to see what is changing in this iteration:
1 2 3 4 5 6 7 | .*(ex)[]<br> .A:admin@VSR# compare<br> . configure {<br> .+ card 1 {<br> .+ card-type iom-v<br> .+ }<br> . }<br> |
Now we commit changes and review that they are applied:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .*(ex)[]<br> .A:admin@VSR# commit<br> .<br> .(ex)[]<br> .A:admin@VSR# show card<br> .<br> .===============================================================================<br> .Card Summary<br> .===============================================================================<br> .Slot Provisioned Type Admin Operational Comments<br> . Equipped Type (if different) State State<br> .-------------------------------------------------------------------------------<br> .1 iom-v up up<br> .A cpm-v up up/active<br> .===============================================================================<br> |
With bold I’ve highlighted the fact that “*” symbol, which means unsaved changes, are removed after configuration is committed, as we configured in the very beginning, during activation of MD-CLI, auto-save function.
#4. Configuration commands’ sequence doesn’t matter any more
In previous versions of Nokia SR OS, even if we use candidate mode (link), there were some problems, if the sequence of the commends aren’t correct. With SR OS 16.0.R1 this problem is solved:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .(ex)[]<br> .A:admin@VSR# configure<br> .<br> .(ex)[configure]<br> .A:admin@VSR# router<br> .<br> .(ex)[configure router "Base"]<br> .A:admin@VSR# interface toSR2<br> .<br> .*(ex)[configure router "Base" interface "toSR2"]<br> .A:admin@VSR# ipv4 primary address 10.11.22.11 prefix-length 24<br> .<br> .*(ex)[configure router "Base" interface "toSR2"]<br> .A:admin@VSR# port 1/1/1:12<br> .<br> .*(ex)[configure router "Base" interface "toSR2"]<br> .A:admin@VSR# exit<br> .<br> .*(ex)[configure router "Base"]<br> .A:admin@VSR# exit<br> .<br> .*(ex)[configure]<br> .A:admin@VSR# card 1 mda 1 mda-type m20-v<br> .<br> .*(ex)[configure]<br> .A:admin@VSR# port 1/1/1 ethernet encap-type dot1q<br> .<br> .*(ex)[configure]<br> .A:admin@VSR# <strong>port 1/1/1 admin-state enable</strong><br> |
As you see, the sequence isn’t correct, as I’m assigning port to the interface before I really configure port to use dot1q encapsulation and before I in general provision corresponding MDA.
Moreover, due to further adaptation of YANG models, the command to configure IPv4 address on interfaces has changed to distinguish each component of IP addresses, which is highlighted by first bold entry. The second bold entry also shows changes to activation of context using “admin-state” comparing to previous “shutdown / no shutdown” construct
Now, when we have entered commands in false order, let’s try to apply them to see, if it works correct:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .*(ex)[configure]<br> .A:admin@VSR# com<br> . commit compare<br> .<br> .*(ex)[configure]<br> .A:admin@VSR# compare<br> . card 1 {<br> .+ mda 1 {<br> .+ mda-type m20-v<br> .+ }<br> . }<br> .+ port 1/1/1 {<br> .+ admin-state enable<br> .+ ethernet {<br> .+ encap-type dot1q<br> .+ }<br> .+ }<br> .+ router "Base" {<br> .+ interface "toSR2" {<br> .+ port 1/1/1:12<br> .+ ipv4 {<br> .+ primary {<br> .+ address 10.11.22.11<br> .+ prefix-length 24<br> .+ }<br> .+ }<br> .+ }<br> .+ }<br> .<br> .*(ex)[configure]<br> .A:admin@VSR# commit<br> .<br> .(ex)[configure]<br> .A:admin@VSR#<br> |
When we see the commands to be applied using “compare” functions, the commands are already in correct order. So there is no problem, when we issue commit.
#5. Switching to classic CLI
Even if we have activated MD-CLI and we are in MD-CLI mode, we have possibility to switch to classic CLI view and/or just call commands from that mode.
To call the command from another CLI mode just use “//” before the command:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .(ex)[]<br> .A:admin@VSR# quit-config<br> .INFO: CLI #2064: Exiting exclusive configuration mode<br> .<br> .A:admin@VSR# //admin display<br> .INFO: CLI #2051: Switching to the classic CLI engine<br> .A:VSR# /admin display<br> .# TiMOS-B-16.0.R1 both/x86_64 Nokia 7750 SR Copyright (c) 2000-2018 Nokia.<br> .# All rights reserved. All use subject to applicable license agreements.<br> .# Built on Thu May 31 16:23:56 PDT 2018 by builder in /builds/160B/R1/panos/main<br> .<br> .# Generated SUN JUN 10 09:23:38 2018 UTC<br> .<br> .exit all<br> .configure<br> .#--------------------------------------------------<br> .echo "System Configuration"<br> .#--------------------------------------------------<br> . system<br> . management-interface<br> . cli<br> . md-cli<br> . auto-config-save<br> . exit<br> . exit<br> . exit<br> . snmp<br> . shutdown<br> . exit<br> .Press any key to continue (Q to quit)<br> |
In order to switch to another CLI mode, again, just use “//” without any further command:
1 2 3 4 5 6 7 8 | .[]<br> .A:admin@VSR# //<br> .INFO: CLI #2051: Switching to the classic CLI engine<br> .<strong>A:VSR#</strong> //<br> .INFO: CLI #2052: Switching to the MD-CLI engine<br> .<br> .[]<br> .A:admin@VSR#<br> |
Besides informational message, the console definition changes from “[] admin@VSR#” to ordinary “VSR#”, what we have in previous versions.
Lessons learned
As you have seen, some commands have changed. That’s why we would need to learn new commands, if we want to configure MD-CLI manually. But I’d say it makes sense to learn new command and config structure, as it will make easy development of network automation scripts and modules, using NETCONF/YANG model.
Conclusion
The network operations is typically quite rigid to introduction of new CLI modes, as they have learned a lot previous commands and have scripts build to utilize them. But in this case Nokia introduces possibility to switch back from MD-CLI to classic CLI, so the migration is easier and smoother comparing to “make-and-break” approach having only one CLI mode. I personally find new MD-CLI more logical from data model prospective and useful due to mandatory “candidate” mode and compare option. Take care and good bye!
P.S.
If you have further questions or you need help with your networks, I’m happy to assist you, just send me message. Also don’t forget to share the article on your social media, if you like it.
Support us
BR,
Anton Karneliuk








Looks like Juniper CLI!!!!
Hi Aditya,
It looks like JSON format.
BR,
Anton
Hi,
Thanks this interesting first review of MD-CLI.
I’ve performed some tests with this new 16.0 release and ansible SROS modules: Compatibility seems to be broken. For instance, sros_config with the “lines” and “parents” are not working anymore: commands entered in disorder, do we have to specified the edit-config mode (exclusive, …) ? … I currently don’t know if Nokia planned to proposed new SROS ansible module for that.
Rgds,
Cyrille
Hi Cyrille,
There are different options for device management. If you use “model-driven”, then you need to use new commands. Alternatively, you can use “mixed” mode so that both old and new commands are working into different CLI modes. The third point is that you can adapt sros_config module, if you the first command in lines is: “/edit-config global”
BR,
Anton
Hello Anton! thanks for that info.
one question, what do you think might be the cons of md-cli?
Hello Gabriel,
From my perspective the single cons is that if you have some CLI-based automation, you will need to rework it. I find MD-CLI is cleaner and less error-prone.
Cheers,
Anton
Is there a way id SR-OS to show particular part of configuration without entering config mode? In Junos you can do “show configuration “
Hello Andrey,
you have to enter the config mode as that is considered to be a security measure. From the first stage of config mode you could see any configuration further.
Cheers,
Anton
Is there anyway to pull the flat config that md-cli outputs? I have a tasks but it doesn’t pull any data.
– name: Try MD CLI
sros_config:
lines:
– info flat | no-more
parents:
– //
– configure global
register: flat
– name: Debug flat
debug:
msg: “{{ flat }}”
TASK [Try MD CLI] **********************************************************************************************************
changed: [msr1] => {
“changed”: true,
“commands”: [
“//”,
“configure global”,
“info flat | no-more”
],
“updates”: [
“//”,
“configure global”,
“info flat | no-more”
]
}
TASK [Debug flat] **********************************************************************************************************
ok: [msr1] => {}
MSG:
{‘failed’: False, u’commands’: [u’//’, u’configure global’, u’info flat | no-more’], u’changed’: True, u’updates’: [u’//’, u’configure global’, u’info flat | no-more’]}